
7 Awesome Wireframing Tools You Should Be Using — SitePoint
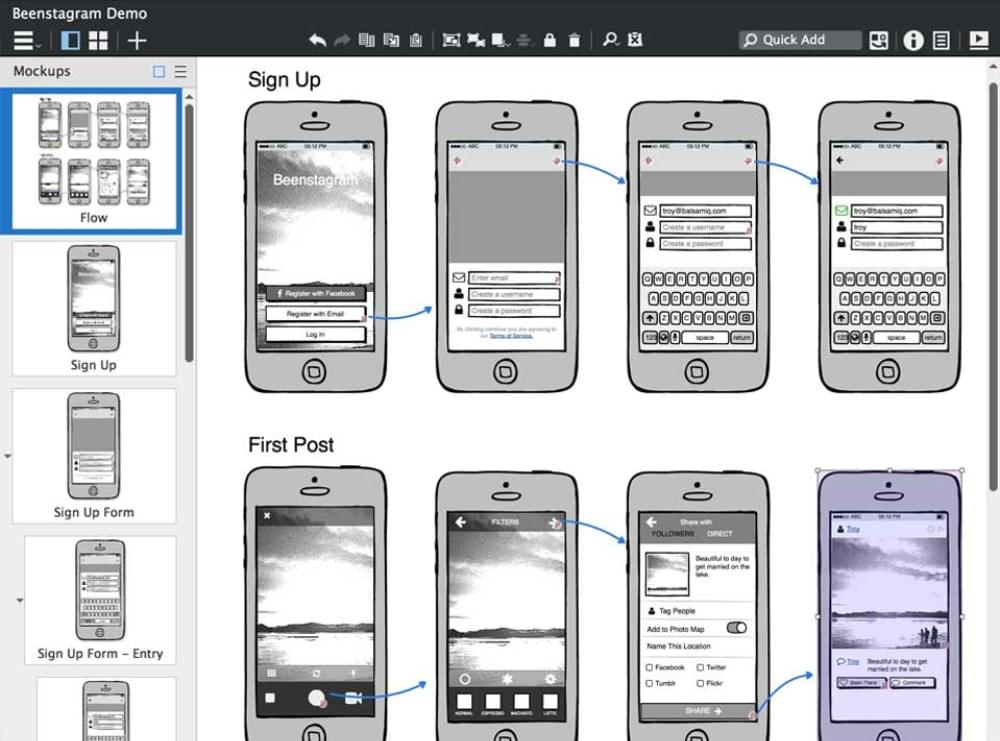
Output: dokumentasi teknologi untuk tim pengembangan dan desainer UI; detail - Memilih Tech Stack untuk Pengembangan Aplikasi Web Siklus Penuh. Contoh wireframes. Jika Anda bertanya-tanya bagaimana cara membuat wireframe dan Anda tidak memiliki pengalaman membuat jenis dokumentasi desain ini, kami sarankan Anda memulai dengan bentuk wireframing.

Why Are Wireframes Essential to Your Mobile App’s Success? CodeBright
Contoh wireframe dibuat tanpa warna, menggunakan font dasar dan elemen visual. Dalam setiap proyek produk digital, ada banyak tahapan yang harus dilalui.. Dengan membuat "kerangka" aplikasi atau situs web Anda, Anda dibuat untuk mempertimbangkan kebiasaan dan keinginan pengguna akhir, yang sangat penting jika Anda menginginkan daya tarik.

10 mustsee wireframe examples to inspire your next design Cacoo
Pengertian Wireframe. Wireframe merupakan kerangka untuk mengatur item-item di sebuah laman website atau aplikasi. Cara ini dilakukan oleh seorang desainer agar sebuah aplikasi atau website terlihat rapi, menaik, dan terstruktur. Wireframe juga dapat diibaratkan sebagai sebuah kerangka gambar yang memuat informasi struktur halaman, user flow.

Apa Itu Wireframe? Pengertian, Tujuan, Jenis, dan Cara Membuatnya
Contoh Wireframe contoh wireframe.. Nah, untuk menunjang kebutuhan server website atau aplikasi yang sudah dirancang, sebaiknya Anda menggunakan web hosting terbaik di Indonesia yang bisa didapatkan melalui Qwords.com. Adapun keunggulan dari layanan Qwords.com sendiri yakni, menawarkan kualitas server dengan uptime 99 persen,.

Designing, Wireframing & Prototyping an Android App Part 2
Aplikasi Wireframe. Berikut ini beberapa contoh aplikasi yang digunakan untuk membuat wireframe: Adobe XD. Adobe XD adalah salah satu alat desain yang kuat yang dirancang khusus untuk membuat wireframe, prototipe, dan desain antarmuka pengguna. Ini memiliki fitur-fitur yang lengkap dan intuitif untuk membantu Anda membuat wireframe yang detail.

JASA PEMBUATAN WIREFRAME/MOCKUP APLIKASI / WEB SEDERHANA
Kalau Anda sedang mencari ide baru untuk desain website, lihat 10 Contoh Desain Website untuk Cari Inspirasi.. Tool wireframe aplikasi ini menawarkan 3 paket berbayar, Standard seharga $19/bulan (sekitar Rp300.000), Profesional seharga $29/bulan (sekitar Rp460.000), dan Enterprise dengan harga sesuai kebutuhan.

Wireframe App Concepts by Derek Payne on Dribbble
Apa yang Dimaksud dengan Wireframe Perbedaan Wireframe, Mockup, dan Prototype Isi Wireframe yang Perlu Kamu Ketahui Mengetahui Dua Tools Wireframe Contoh Wireframe Aplikasi yang Sangat Bermanfaat. Binar Academy - Wireframe merupakan salah satu pembahasan yang paling ramai diperbincangkan, mulai dari kalangan remaja hingga dewasa.

30+ Mobile App Wireframe Templates iPhone + Android Design Shack Ux
Dilansir dari Career Foundry, FluidUI adalah salah satu tools lainnya yang dapat digunakan untuk membuat wireframe aplikasi Android maupun iOS secara gratis. Tool ini mempermudah perancangan wireframe high fidelity. Versi gratisnya memperbolehkan pengguna untuk membuat 10 wireframe. Namun, jika ingin lebih, kamu harus membayar per bulan atau.

Wireframe Adalah Arti, Komponen, Elemen dan Kelebihan
Contoh wireframe untuk tampilan aplikasi (Sumber: xd.adobe.com) Contoh wireframe untuk media sosial dengan tampilan mobile dan desktop (Sumber: careerfoundry.com) Baca juga: Pitch deck: Tujuan, elemen, cara pembuatan, dan 3 contohnya. Itulah beberapa informasi yang harus kamu ketahui tentang wireframe dalam UX design.

JASA PEMBUATAN WIREFRAME/MOCKUP APLIKASI / WEB SEDERHANA
Pengertian Apa Itu Wireframe. Wireframing adalah praktik atau teknik yang digunakan oleh desainer UX yang memungkinkan mereka untuk menentukan dan merencanakan hierarki informasi desain mereka untuk situs web, aplikasi, atau produk. Proses ini berfokus pada bagaimana desainer atau klien menginginkan pengguna untuk memproses informasi di situs.

Cara Membuat Wireframe Website Meson Digital Agency
Qello Concerts is a unique Music App wireframe example. The main pages including home, spotlight, top watched concerts, new releases, browse, etc. This work can be done quickly by using a popup panel, sliding drawer and other pre-designed components. 6.

Kenalan dengan Wireframe yuk! Skilvul
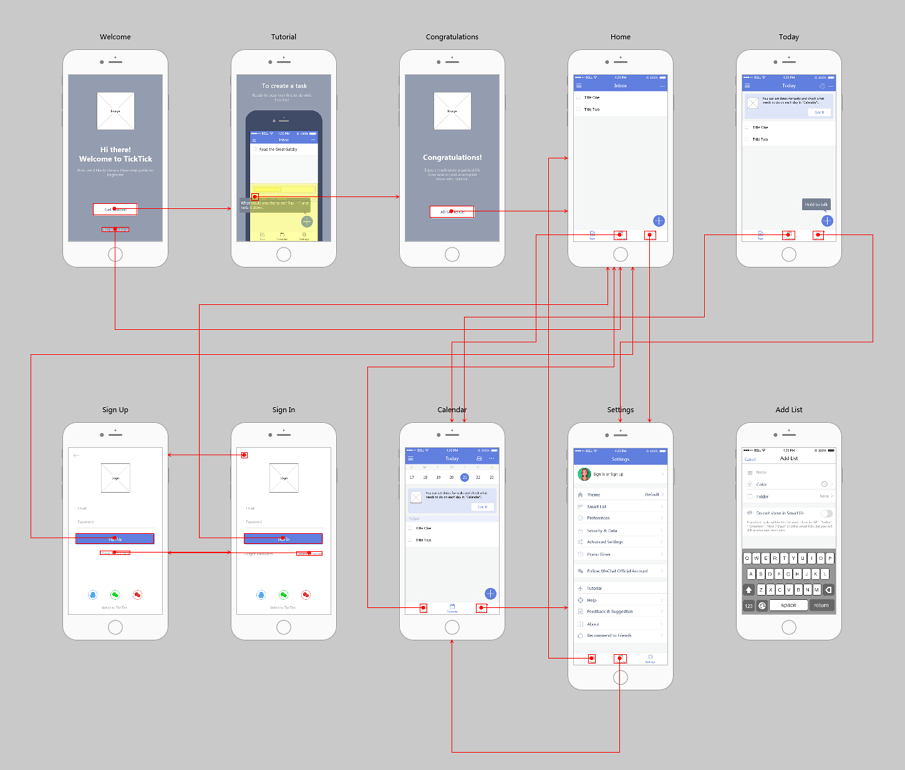
Task management app wireframe. Sometimes, the easiest way to build a wireframe is to use existing UI elements from standard apps or libraries. For example, this is the approach used in the task management app TickTick. Source: Mockplus. The above wireframe has two benefits.

Kenalan dengan Wireframe yuk! Skilvul
Wireframe adalah konsep yang sangat penting dalam perancangan desain website. Seperti yang diketahui, desain yang dibuat kurang baik sering kali membuat pengguna kebingungan ketika mengeksplor suatu situs atau aplikasi. Sebanyak 42% responden mengaku mereka akan pergi dari website dengan fungsionalitas yang buruk.

Wireflow for Traveling App Travel app, App design layout, Wireframe
Mendesain, Wireframing & Membuat Prototipe sebuah Aplikasi Android: Bagian 2. Pada bagian satu dari seri dua-bagian ini, saya telah menunjukkan pada Anda bagaimana mengambil ide untuk aplikasi Android, dan mengembangkannya dalam rencana yang mendetail—hingga memetakan layar satu per satu yang akan melengkapi aplikasi Anda yang telah selesai.

Designing, Wireframing & Prototyping an Android App Part 2
Sebagai contoh, wireframe dapat berisi berbagai tempat dari menu atau kebiasaan tombol.. Saya pribadi sangat merekomendasikannya jika Anda butuh aplikasi wireframe atau protoype mobile dengan cepat. Alternatif baik lainnya adalah Keynote Kungfu. Adobe CS. Bagi mereka yang sudah akrab dengan Adobe suite, Fireworks, Illustrator dan Indesign.

40 Best Mobile App and Website Wireframe Examples For Inspiration
7. Source Wireframe (kit) Brought to you by Max Schneider, this wireframe example is a wonderfully practical resource to have at hand. It focuses the eye on the header, using a very well-planned distribution of the screen space. With a navigation menu at the top-right, the design is a classic homepage example.